¿Qué son las Web Apps Progresivas?
Si bien funcionan en el navegador de tu móvil, las web apps progresivas son muy similares a una aplicación nativa. Revisamos cuáles son sus características y por qué es una buena alternativa cuando no puedes desarrollar una app como tal.

Las Web Apps Progresivas son aplicaciones web que al visualizarlas desde algún dispositivo móvil como Smartphones o Tablets tienen algunas funcionalidades de aplicaciones nativas.
Según el sitio Progressive Webs Apps de Google, “utilizan las últimas tecnologías disponibles en los navegadores para ofrecer una experiencia en móviles lo más parecida a la de una aplicación nativa”.
Tipos de web apps progresivas
Podemos encontrar tres tipos aplicaciones cuando pensamos en desarrollo mobile:
- Aplicaciones Nativas: Están desarrolladas por lenguajes de programación como Swift por parte de IOS y GO, o Kotlin por parte de Google.
- Aplicaciones Híbridas: Son apps creadas con tecnologías webs como HTML, CSS y JavaScript. Están empaquetadas para dispositivos y al usar este método tenemos limitaciones en el uso del Hardware (acceso a cámara, micrófono, etc.).
- Aplicaciones Web Progresivas (PWS): Son Aplicaciones Web construidas con HTML, CSS y Javascript, que en su visualización móvil funcionan como una app nativa. Al igual que en el caso anterior no tenemos acceso a todas las funcionalidades de Hardware de los dispositivos, al menos por ahora.
¿Cuáles son las ventajas de las PWS?
Ventajas en el desarrollo web
En primer lugar, ya no tenemos que preocuparnos por el desarrollo de dos sitios, tanto para escritorio como para móvil. Esto conlleva a una mejor mantención al ser un único código. Además, no es necesario publicarla en App Store ní Google Play.
Gracias a los Service Workers, podemos cachear nuestra web detectar la calidad de conexión de nuestros usuarios. Al poder cachear nuestra web, los usuarios cuando vuelvan a visitarla, las siguientes veces será mucho más rápida la carga.
Ventajas para los usuarios
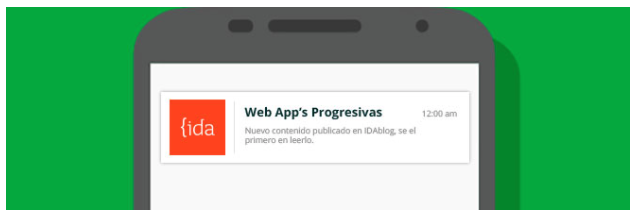
Otra ventaja es que cuentan con funcionalidades como notificaciones emergentes (push notifications). Estos avisos se comportan de manera similar a las notificaciones nativas. Cuando llega un mensaje de Whatsapp o Facebook en nuestra pantalla aparece un mensaje notificándonos, como por ejemplo cuando publiquemos un nuevo artículo en nuestro blog.
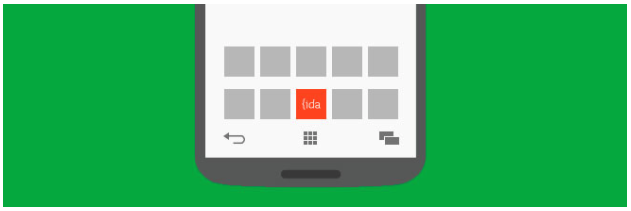
Otra gran utilidad que podemos entregar es poder agregar un icono a nuestra pantalla de Inicio. Esto permite a los usuarios acceder sin necesidad de volver a escribir nuestra dirección en el navegador.
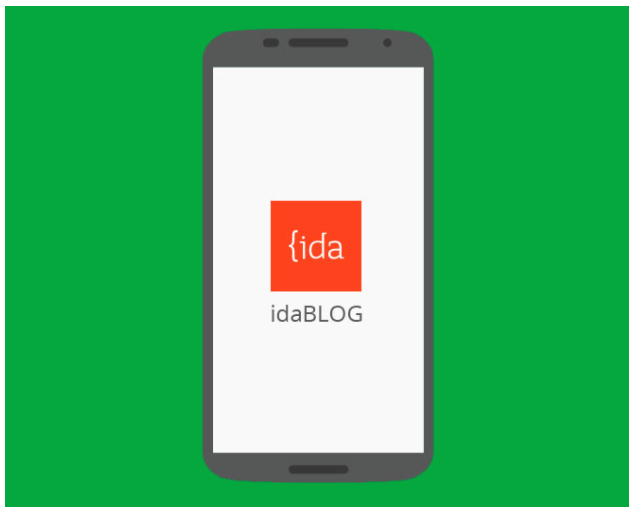
Como complemento al icono de inicio, podemos agregar una pantalla de inicio (splash screen) a nuestra “aplicación”. En ella aparecerá nuestro logo y nombre.
También podemos hacer que nuestra web se vea a pantalla completa tanto vertical como horizontalmente. Así, permitimos una mayor inmersión por parte de los usuarios.
La más interesante de las ventajas, a mi parecer, es la de poder dar soporte offline a nuestra web. Es decir, si el usuario no tiene conexión a internet puede navegar igual todo el contenido que ya está almacenado en su móvil.
Actualmente, las Aplicaciones Web Progresivas son soportadas por Chrome (Google) y Firefox (Mozilla). En el mediano plazo, esperemos, también debería sumarse Safari (Apple) y los demás navegadores que existen.
Este tipo de desarrollos es una ventaja para la programación web, y más importante aún, para los usuarios de nuestros sitios.
Acerca del Autor




Agregar un comentario