El desafío del 100/100 en Google PageSpeed Insights, parte 1
Durante la implementación de un proyecto digital diversos desafíos deben ser resueltos. Uno de ellos implica revisar el rendimiento de nuestro sitio web y cómo Google lo analiza. Cumplir con los parámetros que exige el buscador de internet asegura, en un alto porcentaje, buenos resultados si hablamos de posicionamiento.

Los sitios web deben ser atractivos para atraer y retener a los usuarios, aunque la realidad es otra. Aún hoy encontramos en internet proyectos que dan importancia únicamente al “como se ve”. A pesar de su atractivo estético, olvidan que el primer cliente al que se debe satisfacer es Google.
El camino de la optimización es arduo y complejo. Cumplir con los estándares a nivel gráfico, diseño y contenido exige a los equipos. El ideal es lograr un rendimiento del 100%, para lo cual existen múltiples herramientas y métodos.
Hoy revisaremos una de ellas. Con Google PageSpeed Insights, los desarrolladores pueden monitorear constantemente la optimización de cualquier sitio web. Lo primero que debemos hacer es copiar la URL de la plataforma que necesitamos revisar.
Utilizando Google PageSpeed Insights
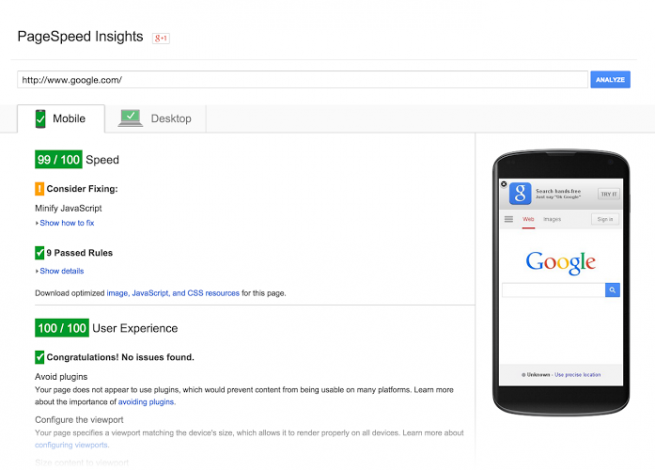
Al ingresar la dirección web, la aplicación analizará únicamente esta URL. Por ejemplo, si ingresamos http://blog.ida.cl, revisará el Home. Cuando se termine la revisión entregará una puntuación entre 0 a 100, tanto para móvil como desktop.
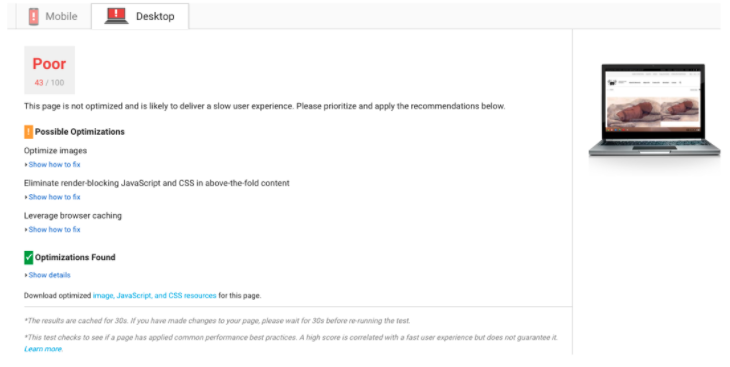
El resultado se mostrará en la parte superior destacado con diferentes colores, dependiendo del nivel logrado. Si aparece en rojo, significa que se alcanzó una puntuación muy baja. Luego se desplegarán las mejoras ya logradas y sugerencias.
Este ejemplo es un sitio desarrollado sobre WordPress, así que tenemos una ventaja, podemos utilizar algunos plugins especializados en optimización.
Si debemos mejorar algo, a continuación revisaremos algunas técnicas útiles para llegar al 100/100.
Optimización de Imágenes
Al comenzar las mejoras de rendimiento de nuestro sitio web, las imágenes presentes juegan un rol clave. Su optimización puede mejorar notablemente la performance de cualquier proyecto.
¿Qué debemos revisar?
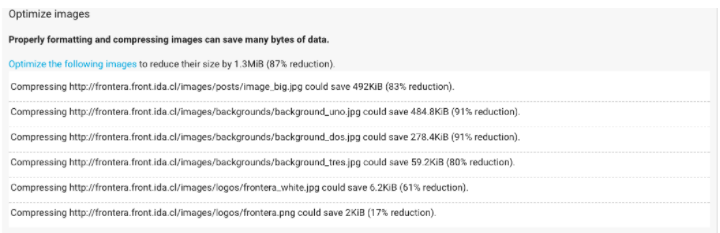
El mensaje que entrega Google hace referencia al peso de las imágenes. Además las ordena en una lista indicando cuáles se pueden mejorar.
El primer paso es revisar los tamaños de imágenes. Por ejemplo, no es necesario subir imágenes de 4000×4000 pixeles si necesitamos una de 400×400.
Además del tamaño, también podemos trabajar el peso de la imagen. Hay opciones para reducir en hasta 70% este parámetro sin perder calidad. Photoshop posee la función “guardar para web”, útil en este tipo de casos.
Una vez que las imágenes cumplen con los pesos y tamaños requeridos, las podemos procesar con herramientas online. En internet existen múltiples opciones, siendo una de ellas Compress.io.
Es tan simple como subir una imagen y comenzará el trabajo. Luego nos dirá cuánto es el peso final vs el inicial y el porcentaje de compresión. Podemos descargar o guardar el archivo final en Drive o Dropbox.
Google también ofrece la posibilidad de comprimir las imágenes. Para ello, simplemente hay que presionar la opción “Download Optimized”.
Publicar las imágenes optimizadas
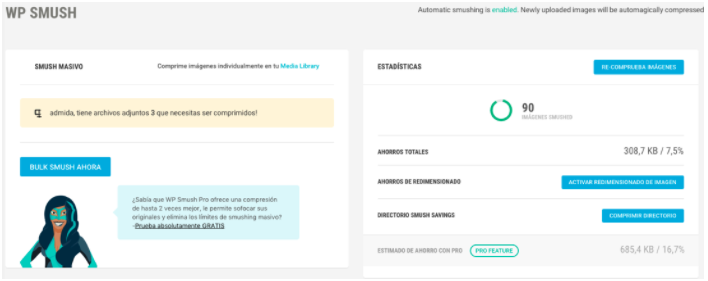
Una vez que los pasos previos estén completos, es posible subir las fotografías a WordPress. Incluso, este CMS cuenta con herramientas para tratar las imágenes sin perder calidad.
Para esto usaremos plugins como WP Smush ó EWWW Image Optimizer. Ambos cuentan con una interfaz sencilla que analizará los archivos y dará opciones de compresión.
JavaScript y CSS en la mitad superior de la página
A Google no les gusta hacer esperar a los usuarios. En paralelo, la existencia de código JavaScript y CSS es necesaria en una página web. El problema está cuando ese contenido afecta la velocidad de carga. La solución sería reestructurar el código para una mejor visualización.
En el caso de ambos, la recomendación es que los comandos de llamada se encuentren en el footer de nuestra web. Si se trata de JavaScript no hay mayor complicación, mientras que CSS presenta una complejidad. Al encontrarse al final cargaría el HTML sin los estilos.
Tener CSS’s externos (plugins, librerías o del mismo sitio), ralentiza la carga de una página por estar llamando a estos archivos. Una opción es la minificación de aquellos datos externos, aunque todavía no podremos pasar esta etapa.
Google PageSpeed Insights también necesita priorizar el contenido que se ve primero. En la práctica, la idea sería cargar solo el CSS que necesitamos al ir navegando por el sitio.
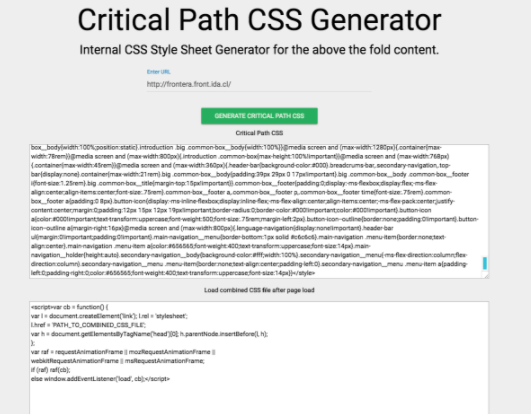
Critical Path CSS Generator ayuda en esta tarea. Para ello debemos copiar el link de la página a optimizar y devolverá un CSS compilado.
Para implementarlo debemos pegarlo en el head de la página y luego mover el CSS al footer. Otra buena opción es “precargar” los archivos. Para eso se debe agregar a la etiqueta link, en el atributo rel, el valor preload y el atributo as con el valor style.
Acerca del Autor






Agregar un comentario