¿Cómo adapta WordPress las imágenes a su plantilla?
¿Qué hace un sistema de gestión de contenidos si inserto una foto vertical en un marco horizontal? Te mostramos cómo WordPress recorta y redimensiona las imágenes al adaptarlas a su plantilla para que visualices cómo se mostrarán en tus contenidos.

Una de las preguntas más frecuentes de nuestros clientes tienen relación con el uso de imágenes en sus sitios web. Las mayores dificultades aparecen cuando los usuarios quieren insertar una foto con proporciones o dimensiones distintas a las designadas para cada elemento de diseño.
Cada página web se basa en una plantilla específica que ha sido definida en etapas tempranas de planificación y es el resultado de la creación de wireframes y diseños finales. Agregar tamaños de imágenes a una plantilla significa hacer modificaciones que deben evaluarse caso a caso, por lo requiere un trabajo mayor.
Para los que desarrollamos sitios web en WordPress este administrador de contenidos dimensiona distintas versiones de cada imagen, según cada página y plantilla donde se desplegará. Al crear estos archivos lo hace de dos formas:
- Recortando: elimina los bordes (verticales u horizontales) según el tamaño que necesita.
- Redimensionando: Cambia el tamaño de la imagen haciéndola más pequeña para que entre en una plantilla predeterminada.
La edición que realice dependerá de la orientación y tamaño de la imagen subida y las especificaciones dadas en el archivo functions.php.
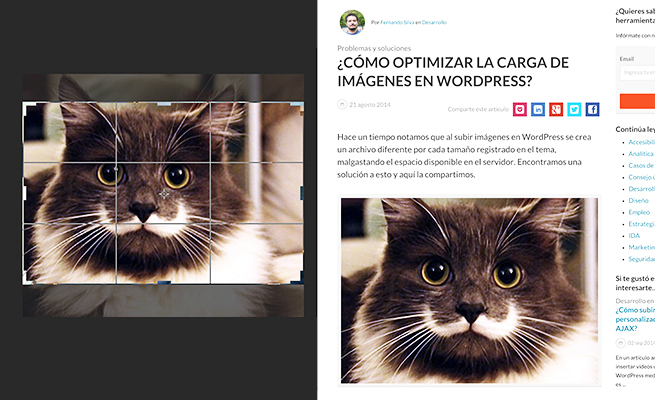
Para que entiendas cómo se cortarán tus imágenes en cada caso, hemos creado una presentación que muestra en detalle cómo WordPress realiza este proceso.
Si no quedó claro, WordPress nunca:
- Estirará una imagen cambiando las proporciones (16:9 a 4:3 o 1:1).
- Agrandará una imagen, solo recorta o redimensiona de mayor a menor (600×400 a 400×400 por ejemplo).
- Cambiará de orientación una imagen vertical a horizontal o viceversa, siempre buscará el lado más pequeño para adaptar y luego cortar.
- Medirá desde otro punto que no sea el centro de la imagen, donde se interceptan las dos diagonales.
- Agrandará una imagen más pequeña que el tamaño requerido (100×100 a 300×300 por ejemplo).
Cualquier dificultad fuera de los casos especificados en la presentación son ocasionados por la hoja de estilo de diseño. Recuerda que en otro artículo explicamos cómo limitar la creación de versiones innecesarias de las imágenes para plantillas de WordPress.
Acerca del Autor

Agregar un comentario
empresa diseño web tarragona
hace 6 añosGracias por compartir con todos nosotros toda esta practica información. Con estos granitos de arena hacemos màs grande la montaña Internet. Enhorabuena por este post.
Saludos