Herramientas para poner a prueba una web responsive

En los últimos años hemos vivido un proceso explosivo en cuanto a la variedad y cantidad de dispositivos móviles desde los cuales podemos acceder a la web. Cada día son más las cantidades de visitas que se obtienen desde smartphones y tablets, que se suman a los accesos desde computadores de escritorio, notebooks y netbooks.
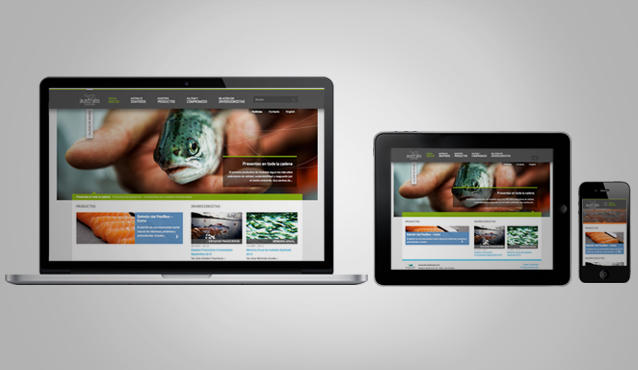
Por este motivo, es necesario que los nuevos diseños y desarrollo de sitios puedan adaptarse a los diversos tamaños de pantalla a los que se pueden enfrentar. Esto es lo que se conoce como diseño responsivo, cuando un mismo sitio muta según la resolución en la cual se está viendo.
El diseño parte desde la base, seleccionando el contenido a mostrar en el mapa de contenidos, y luego se modela en la etapa de wireframes. En este sitio podemos encontrar una herramienta que ejemplifica cómo una pantalla se puede adaptar desde su versión desktop hasta su versión mobile.
Además, en Responsinator, podemos testear cuán responsive es o no un sitio. Sólo hay que ingresar la URL y podremos ver al mismo tiempo la visualización en 5 tipos de pantallas distintas, en sus versiones vertical y horizontal.
Por último, si queremos apreciar el producto final de una web responsive, en Media Queries publican a diario diversos ejemplos, mostrando la visualización en smartphones, tablets, pantallas de baja y alta resolución.
Acerca del Autor

Agregar un comentario