Estructura semántica: Jerarquía y accesibilidad para todos
Utilizar los recursos HTML en el texto, no sólo otorga una mayor fluidez a los contenidos. Para las personas en situación de discapacidad, esto permite que sus lectores de pantalla operen correctamente. Por eso, nunca olvides ordenar tus contenidos utilizando jerarquización semántica.

Cuando creamos un contenido, lo hacemos con el propósito de que efectivamente sea leído y difundido y por supuesto, para que eso pase, debe ser entendible.
Lograr eso, es prácticamente seguro, siempre que logremos una correcta jerarquización de formato. Todo tipo de contenidos debe tener un orden que no sólo permita al usuario entenderlo. Debe poseer una estructura interna que optimice la lectura de softwares, por eso debemos aprender a utilizar el Lenguaje de Marcas de Hipertexto (HTML).
Los elementos HTML permiten comunicar visualmente una idea. Esto es gracias al orden, tamaño y características gráficas que entrega por defecto. Pero, en realidad lo visual es un agregado. Esta estructura de la información fue pensada para lograr un lenguaje universal que permitiera a los los lectores de pantalla que ocupan no videntes y a los buscadores web, “entender” lo mismo.
Si no agregamos esta estructura semántica a nuestros textos, no habrán temáticas destacadas para el “lector”, prioridades, ni ideas fuerza. Lo que hará que tanto en su formato visual como código, sus componentes sean sólo texto.
En cambio, al utilizarla, tanto la accesibilidad como el posicionamiento en los buscadores será optimizado. Pues compartirán el mismo “idioma”.
Estructura de la información
El Lenguaje de Marcas de Hipertexto, en inglés HyperText Markup Language (HTML), permite ubicar y delimitar el inicio y el fin de un elemento dentro de una página web, esto a través del uso de etiquetas o <tags>. En el caso de los elementos de texto, las etiquetas nos indican el inicio y el fin de un título, la bajada, los párrafos, etc. Facilitando el orden y la jerarquía de nuestros contenidos.
Gracias a las etiquetas, el HTML nos permite diferenciar entre encabezados de listas y texto normal de párrafos. Los encabezados generalmente llegan del <h1>, o título principal de cualquier texto, al <h6>, el cual es muy poco usado, ya que significa que tienes una jerarquización de seis niveles.
La jerarquización de HTML, comprende la siguiente estructura:
- H1= Títulos
- H2= Subtítulos
- H3= Subtítulo dentro del grupo H2 -la misma subcategorización ocurre con H4,H5 y H6-.
- p= texto de párrafos.
Si bien cada uno tiene un formato visual, en los que varía de color, tipografía y elementos como cursiva o negrita. Estos están por defecto, y pueden modificarse con lenguaje CSS (Cascading Style Sheets), que fue hecho para modificar el estilo del HTML.
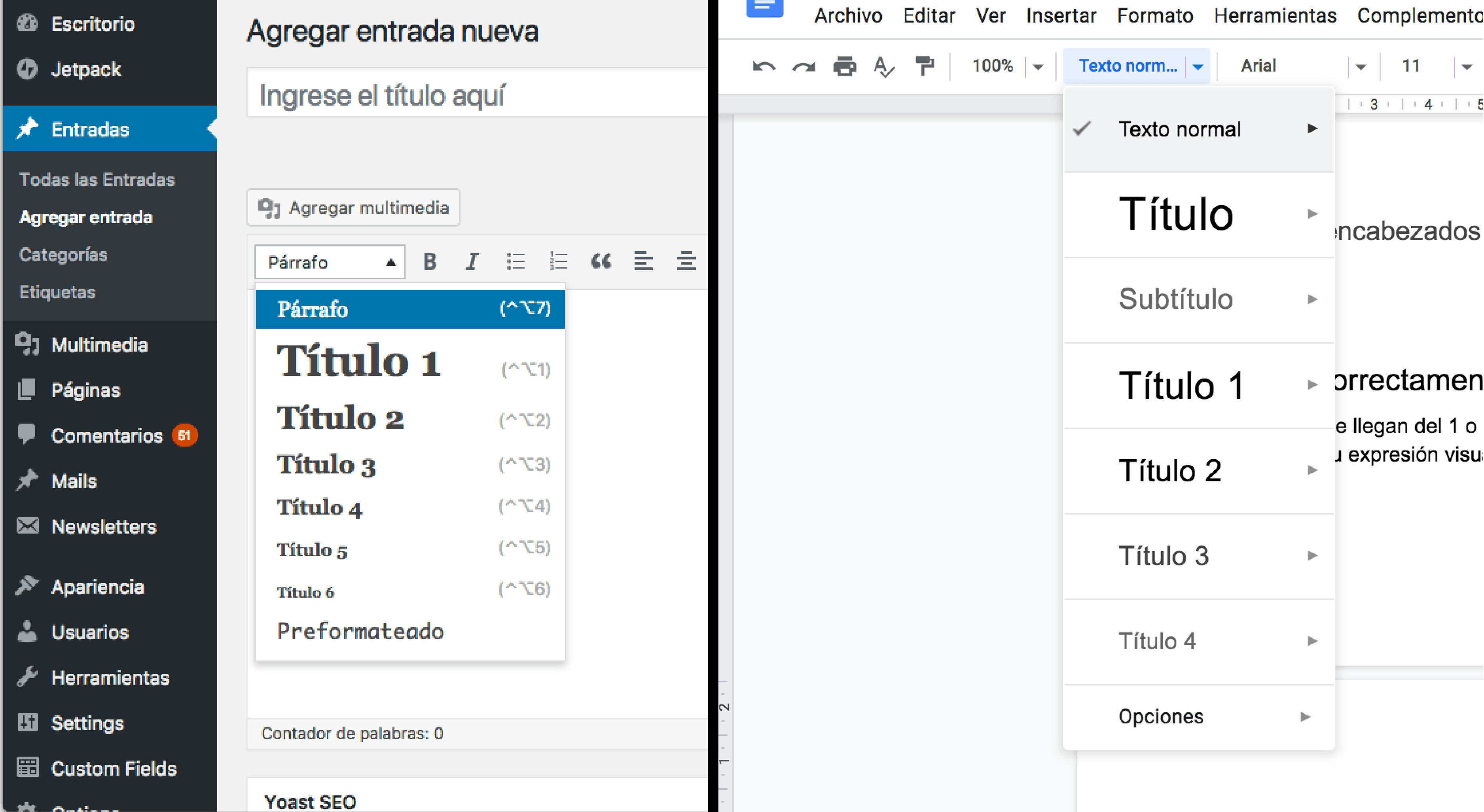
No es necesario saber de códigos para priorizar correctamente el contenido de nuestro texto. La lógica del formato HTML, se puede aplicar sencillamente tanto para Word, Google Drive y WordPress, entre muchos otras herramientas de escritura.

No olvidar sobre HTML
La jerarquización de la escritura web a través de HTML, no fue pensada para una proyección visual armónica. Por el contrario, su finalidad fue y es que las páginas mantengan un orden, independiente de los motores de búsqueda y análisis automatizados donde fueran abiertas.
Desde su creación, se pensó en que este protocolo ayudaría a ordenar los textos en la web. Permitiendo que personas con baja o nula visión, utilizaran satisfactoriamente sus lectores de pantalla.
El orden semántico del lenguaje HTML logra que las páginas sean accesibles, y que los motores de búsqueda posicionen correctamente los contenidos. Por ello, utilizar correctamente la estructura de HTML beneficiará tu posicionamiento y brindará herramientas de accesibilidad para quienes las necesiten.
Es importante entonces, que siempre que necesites jerarquizar títulos, no lo hagas de forma manual -aumentando la letra, u otorgando características tipográficas como cursiva o negrita-.
Para jerarquizar con HTML, puedes modificar el código, o utilizar las pestañas visuales que te ofrezca tu Content Media Management.Así mejorarás efectivamente la accesibilidad y el posicionamiento de tu contenido.
Acerca del Autor

Agregar un comentario