Facebook, Medium, Cake & Arrow y el diseño: identidad vs. información
En IDA, cada vez que asumimos un nuevo proyecto, nos aseguramos de entender en detalle cuáles son los valores, objetivos e identidad de aquello que vamos a diseñar. Esto con el fin de realizar una correcta transcripción entre lo que el cliente desea y lo que proponemos como solución a su problemática.

Hoy diseñadores y desarrolladores contamos con innumerables herramientas y recursos digitales que nos permiten diseñar prácticamente lo que queramos. Mientras más libertad tenemos, más capacidad de decisión necesitamos para asumir un proyecto y entregar resultados óptimos.
Con el fin de tomar determinaciones eficientes y coherentes al diseñar, este artículo busca entender cómo los contenidos determinan las partidas gráficas de un proyecto.
¿Qué tipo de información recibirá nuestro sitio? ¿Tendremos control sobre ello? ¿Quiénes generarán el contenido: los usuarios, administradores? ¿Cómo se relaciona eso con los valores de nuestra marca?. Son múltiples las preguntas que requieren respuestas.
Para entender esta relación, hemos querido comparar tres sitios muy distintos entre sí, pero que de alguna forma plantean de manera clara la relación entre identidad e información.
El diseño para la construcción de marca
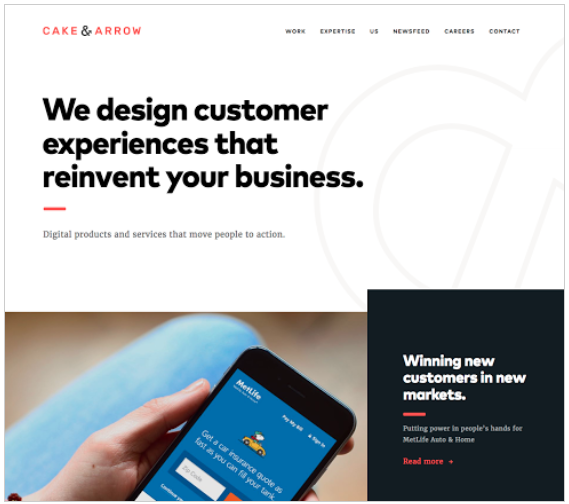
Cake & Arrow es una empresa de diseño y desarrollo web con sede en Nueva York. Se especializada en plataformas de e-commerce con metodología de diseño centrado en el usuario.
El principal objetivo de este sitio corporativo es persuadir al usuario de consumir un producto o servicio. Para este tipo de sitio la generación de contenidos la gestionan los mismos proveedores del servicio o producto. Esto implica, por ejemplo, que la información está estratégicamente dirigida a consolidar la identidad de marca y la conversión.
Para este tipo de proyectos los recursos visuales son el pilar fundamental. Las imágenes, el color y la tipografía juegan un rol fundamental en la construcción de marca.
Desde el punto de vista visual, el sitio Cake & Arrow propone contrastes tipográficos bastante extremos. Los titulares son de gran tamaño, con tipografía Sans Serif y peso expresamente mayor que otros textos. Las bajadas y cuerpo utilizan tipografía Serif, contrastando con la densidad de los titulares.
Se evidencian múltiples estilos y variantes tipográficas, sin embargo el sitio no pierde consistencia. La tipología de contenidos no es muy diversa, lo que le otorga libertad al diseño, tomando así partido por grandes contrastes en tamaño y grosor.
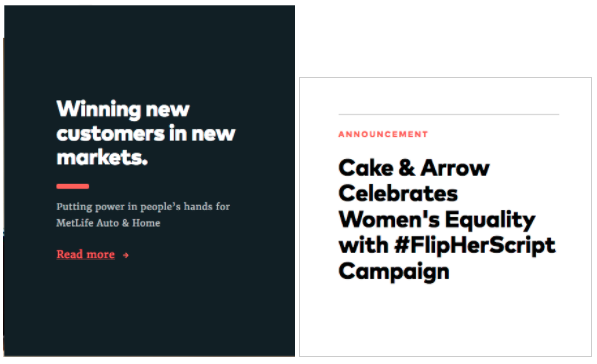
Los títulos de los módulo de publicación utilizan tipografía de tamaño 34px. Las bajadas, en cambio, son de 14px (¡20px de diferencia!). Esto es un claro signo de la libertad gráfica con la que fue abordado el diseño. Favorece el control de la extensión, tipología y variabilidad de los contenidos que se publican.
Diseñado centrado en la información y la identidad
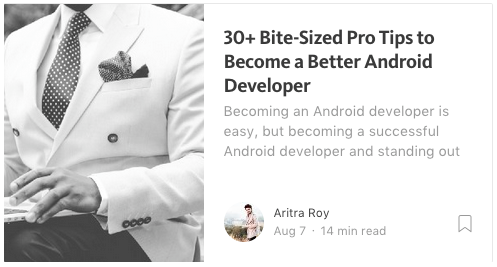
Medium es una plataforma dedicada a la publicación de artículos digitales. En este sitio, los contenidos generados son, exclusivamente, responsabilidad de los usuarios.
Sin embargo, a pesar de esta condición, el diseño conserva sagradamente los valores identitarios de la marca. Esto debido a que la variabilidad de contenidos no es tan diversa, lo que permite tener bajo control las distintas variables gráficas de la página.
Esto genera que los tamaños y contrastes tipográficos sean un tanto atrevidos sin llegar al nivel de Cake & Arrow. Los contrastes se generan a partir de variaciones de intensidad de negro y cambios de tamaños que varían sólo en 2px.
Esto contrasta radicalmente con la propuesta de contrastes de Cake & Arrow (20px de diferencia entre el titular y su bajada).
Diseño centrado en la información
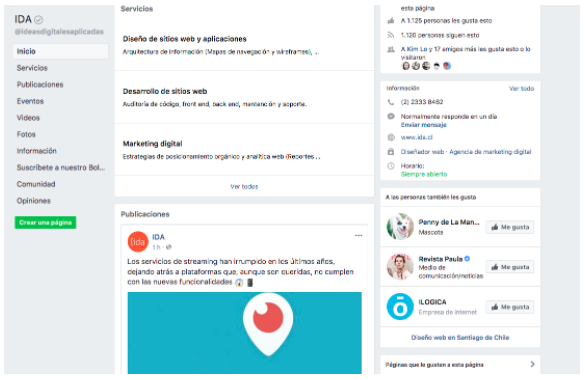
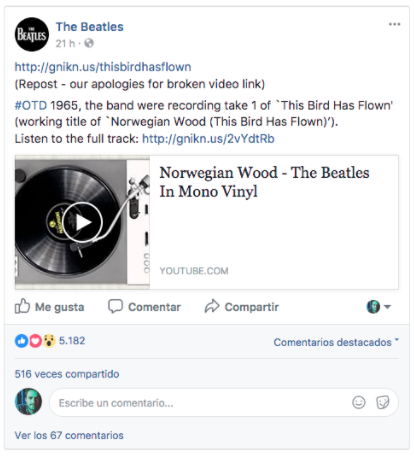
Facebook, desde el punto de vista de la interfaz visual, tiene el desafío de articular un sistema gráfico enfocado en relevar a primer plano la claridad de la información, los contenidos y su legibilidad.
Independiente de la extensión y tipología del contenido generado, la consistencia del diseño y la estructura de jerarquías de la página debe permanecer siempre inalterable para cualquier caso.
En este caso la identidad de marca queda relegada a segundo plano. El objetivo principal se traduce en mostrar el máximo de información de la manera más clara y ordenada posible.
Links, metadatos y elementos de navegación adoptan un rol fundamental en la experiencia de uso. Su importancia se traduce en la obligación de ser identificables con total claridad y sin dificultades. Los contrastes tipográficos se orientan en obtener tamaños “legibles” sin necesidad de caer en exageraciones ni aumentos desproporcionados.
Facebook utiliza variados tamaños y estilos de texto, aunque los contrastes son controlados y cambian levemente (lo suficiente como para distinguirlos según tipología de contenido).
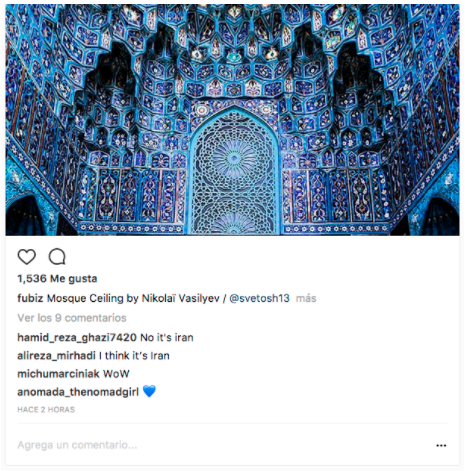
Situación similar se observa en Instagram, donde esta simplicidad visual se observa de manera incluso más evidente. El diseño se sostiene en base, como resultado, a leves variaciones tipográficas por grosor, color y escala de gris. Se hace innecesario caer en el uso excesivo e innecesario de contrastes extremos.
Existe una única familia tipográfica y las variaciones de tamaño son mínimas (todos los textos son de 14px a excepción de la hora de publicación que tiene 10px).
Conclusiones
El ejercicio anterior da luces sobre cómo el tipo de proyecto, dimensiones, objetivos y contenidos condicionan las partidas gráficas. Un proyecto de diseño mal abordado busca cumplir con todas las directrices posibles olvidando jerarquizar según objetivos, necesidades y usuarios.
Una decisión estratégica o una declaración inicial de objetivos debe ser confirmada y corroborada incluso a nivel tipográfico. De esta manera, a mayor coherencia, mejores resultados obtendremos en las diversas etapas de diseño.
Acerca del Autor








Agregar un comentario