Entendiendo las reglas del juego en diseño de interfaz
Revisamos las problemáticas más comunes del Diseño de Interfaz, con el fin de establecer diferentes puntos de partida para quienes desean desarrollar interfaces más amigables, funcionales y con identidad.

El diseño de interfaz es más relevante de lo que imaginamos. Como usuarios, estamos siempre abiertos a utilizar nuevas herramientas digitales. En el día a día, interactuamos constantemente con dispositivos digitales, ya sea con fines laborales, familiares o simplemente recreativos. Celulares inteligentes, televisores, computadoras, electrodomésticos, nos permiten realizar tareas cotidianas de manera más eficiente y productiva.
Sin embargo, no siempre la realidad supera las expectativas. En esos momentos de frustración, tildamos a las aplicaciones de “poco claras”, “demasiado complejas” o incluso “poco amigables”.
Comprendiendo el diseño de interfaz
¿Cómo interpretamos los momentos críticos del usuario al momento de crear una interfaz? ¿Entendemos la importancia de una buena experiencia al relacionarse con la interfaz?
Un buen diseño no es sólo algo que se ve bien, también debe funcionar bien.
Al iniciar un proyecto de diseño es fundamental entender las reglas con las que enfrentamos una problemática. Si comparamos nuestra disciplina con la de un deportista, entenderemos que este último no puede hacer uso de su talento o creatividad si no entiende con claridad cuáles son las reglas del juego.
En ese proceso identificamos tres grupos de reglas que nos permiten delimitar y contextualizar el trabajo del diseñador:
- Gráficas, sustentadas en los fundamentos de la gráfica tradicional en relación a la naturaleza perceptiva del pensamiento humano.
- Creativas, relacionadas con la libertad propositiva del diseñador desde una perspectiva estratégica.
- Técnicas, vinculadas a la utilización de lenguajes técnicos necesarios en los procesos de producción actuales.
Las reglas del espacio gráfico
En el caso del diseño de interacción, existen patrones conductuales del comportamiento humano que modelan la manera en que debemos trabajar el espacio gráfico.
Ejemplo de aquello es la forma en que nuestro cerebro entiende los diferentes tamaños de contenidos y los traduce a niveles de jerarquías, donde siempre lo más destacado visualmente es entendido como lo más importante.
Si bien estos aspectos tienden a estar estandarizados (recomendaciones de tamaños tipográficos óptimos para ciertos tipos de lectura por ejemplo), no significa que no haya espacio para la innovación, siempre y cuando el proyecto lo declare como un eje principal entre sus objetivos.
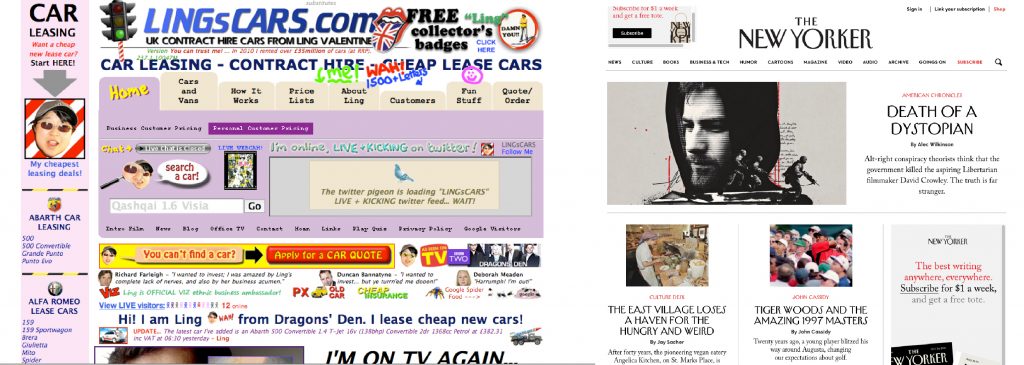
Por ejemplo, imaginemos un sitio ficticio sin estructura visual. No tendrá una grilla definida ni márgenes coherentes. Sus estilos tipográficos serán confusos y no tendrán relación con las jerarquías de lectura. La ausencia de orden hará que todo aquel que lo visita lo considere muy complejo de entender y extremadamente poco amigable.
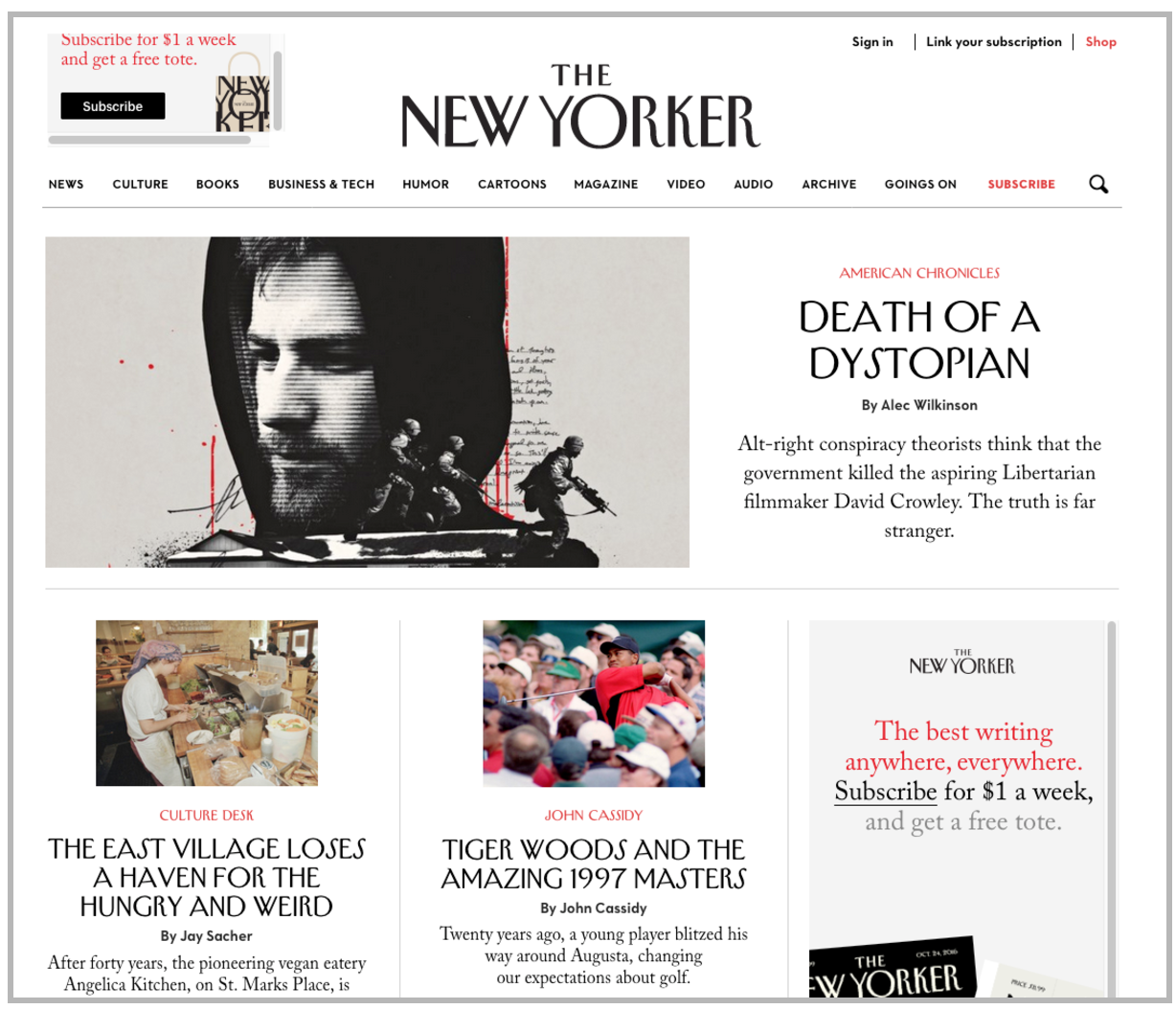
Imaginemos ahora el caso contrario. Un sitio con estructura y grilla, con márgenes constantes y estilos tipográficos que facilitan la lectura. Todo aquel que lo visite lo considerará un sitio limpio y legible. Así, las jerarquías visuales guiarán al usuario amablemente en sus momentos de lectura.
Las diferencias están a la vista. Cualquiera que observe estos dos sitios percibirá diferencias claras. El sitio de la izquierda presenta una infinidad de variables que impiden leer su contenido con claridad.
Si tenemos estos conceptos en cuenta, lograremos definir adecuadamente las jerarquías tipográficas de nuestro sitio, teniendo absoluto control sobre las variables gráfico-espaciales que lo constituyen.
Algunas competencias asociadas a esta categoría son:
- Buen control de las jerarquías tipográficas.
- Uso del contraste tipográfico y cromático.
- Correcto uso del color.
- Manejo de la densidad visual.
- Control del espacio visual en función de la diagramación.
Las reglas del espacio creativo
Una vez entendidas y dominadas las reglas del espacio gráfico, se debe decidir qué hacer con ellas. En este momento es primordial identificar cuáles son las áreas reales donde podemos intervenir desde el diseño y así orientar de mejor manera nuestros esfuerzos creativos.
¿Son importantes las imágenes para el nuevo sitio? ¿cuáles son los valores de la marca que debemos resaltar? ¿qué experiencia de lectura queremos construir? ¿importan los títulos grandes? ¿qué tipo de tipografía utilizaremos? ¿que paleta de colores y qué contrastes estamos buscando?
Desde el punto de vista del diseño, la definición de una identidad de marca sólida y la consolidación de una estrategia digital efectiva serán elementos esenciales para responder satisfactoriamente a estas preguntas.
Por ejemplo, en “The New Yorker” las decisiones gráficas han sido tomadas en función de una identidad de marca sólidamente definida. La paleta de colores, la tipografía, las imágenes han sido cuidadosamente diseñadas para destacar la personalidad del medio.
Con todos estos lineamientos estratégicos declarados, lograremos orientar nuestra capacidad creativa en diseñar un sitio web coherente con los objetivos y principios de la marca.
Algunas competencias necesarias son:
- Capacidad de identificar valores de marca desde la perspectiva del diseño.
- Habilidad para traducir conceptos a forma.
- Dirección artística.
- Capacidad de simplificar visualmente una idea y/o concepto.
Las reglas del espacio técnico
La tercera tipología de reglas se vincula con el desempeño técnico del diseñador en su entorno productivo. Periodistas, sicólogos, programadores, analistas de métricas, entre otros, participan en torno a códigos técnicos comunes que permiten el traspaso de ideas entre una etapa de producción y otra.
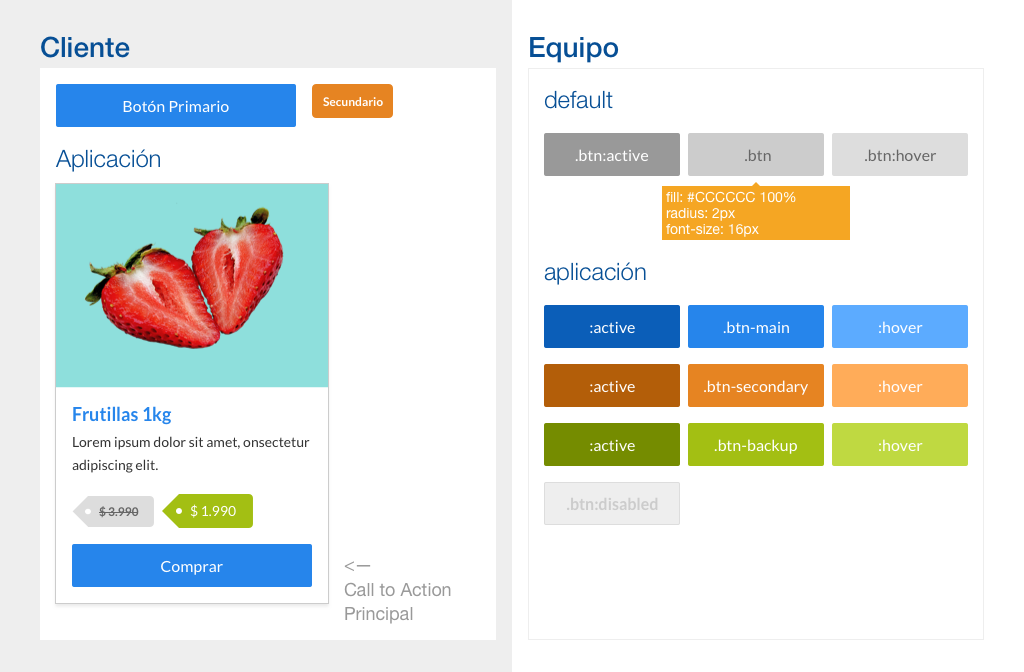
Para esto, el diseño visual debe estar formulado sintácticamente. De esta manera el programador podrá traducir los estilos visuales a un lenguaje efectivo de programación. Además, las posibilidades de tipologías de estilo se acotan, exigiendo eficiencia y adaptabilidad a las que se crean.
Con el fin de ir diseñando paso a paso la estructura sintáctica de un sitio web, los diseñadores incorporan herramientas para la generación de hojas de estilos incluso en etapas muy tempranas del proceso, como el diseño de wireframes y prototipado.
El uso correcto de nomenclaturas y nombres para cada estilo servirá para las etapas posteriores de producción.
Algunas competencias necesarias son:
- Correcta generación de estilos gráficos.
- Diseño basado en las posibilidades técnicas de los lenguajes de programación.
- Control y eficiencia del número de estilos generados.
- Entendimiento del diseño en función de una grilla móvil (responsividad).
Si bien las tres reglas de este artículo proponen un modo de abordar el problema, en ningún caso son restrictivas. Dependiendo del proyecto, las categorías descritas se pueden entrecruzar, complejizando la visión del problema.
Aún así, creemos que esta categorización puede ayudar a identificar áreas de mejora en los procesos de producción digitales y definir el rol del diseñador en contextos de equipos multidisciplinarios.
Acerca del Autor




Agregar un comentario
Gonzalo
hace 7 añosLlegué hasta “el espacio gráfico, creativo, técnico…”. Una ensalada de palabras bonitas que hacen un texto innecesariamente largo que verdaderamente latea con su afán por sonar ultra profesional y riguroso.
Natalia Pizarro
hace 7 añosHola Gonzalo,
Gracias por leer nuestro blog. Veremos cómo podemos mejorar el artículo para facilitar la lectura y reforzar las ideas centrales. Si te interesa aprender más sobre diseño de interfaces, te recomiendo leer los siguientes artículos:
Espero que te sirvan,
Saludos!