¿Qué elementos debe incluir una guía de estilo de diseño web?
Una guía de estilo permite que el sitio mantenga las reglas de coherencia implementadas, previniendo errores cuando otro equipo toma el proyecto. Recopilamos los elementos esenciales para su creación.

Las guías de estilo proporcionan la información necesaria para continuar un proyecto digital una vez que la administración es entregada al cliente. Los estilos se definen principalmente al diseñar home, portadilla y single, sin embargo, también son útiles para los diseñadores durante la creación de elementos que no forman parte de las plantillas anteriores, pues se encuentran delimitados por las normas que ya han sido escogidas.
Estas pautas tienen como objetivo mantener la congruencia e integridad del diseño del sitio, sin importar quién esté a cargo de su administración. Otra de sus funciones es ayudar a los desarrolladores a comprender cómo debe verse el sitio, aún cuando ya ha pasado tiempo desde su implementación inicial.
Para lograr estos objetivos, este entregable debe cumplir con cuatro reglas básicas: ser intuitivo, sencillo, informativo y compatible con los estándares de CSS. De esta forma, las interpretaciones arbitrarias quedan excluidas y sólo hay espacio para información objetiva y de fácil uso.
Dentro de las secciones que la componen, se incluye toda la documentación de diseño y, en algunos casos, instrucciones de usabilidad y legibilidad. En IDA, las guías de estilo de diseño web que generamos consideran los siguientes elementos:
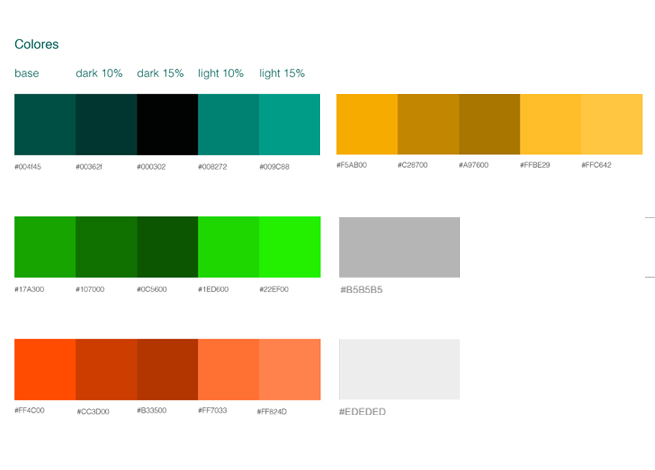
Paleta cromática
Muestra los colores principales del sitio con todas sus posibles variaciones, ya sean patrones o tonos sólidos. Las referencias deben incluir el código de color exacto e información relevante para su aplicación, como los porcentajes de saturación y luminosidad, cuando estos son necesarios.

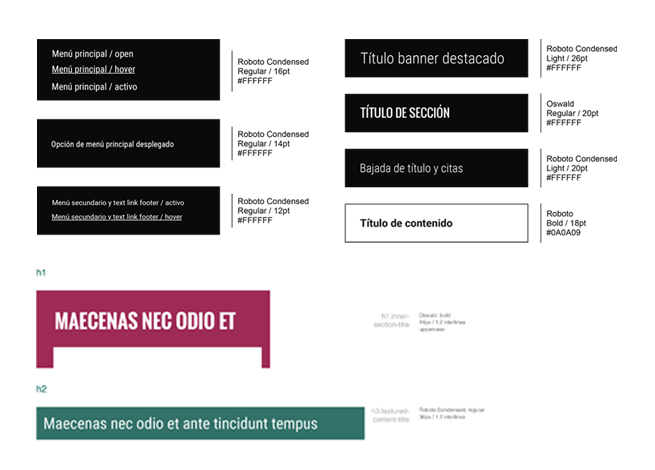
Tipografías
Es un listado de los tipos de fuentes presentes en el diseño web. Además, explica todas las normas que regirán el uso de estas tipografías en el sitio, incorporando nombres, tamaños, estilos y colores. Es conveniente adjuntar imágenes que ilustren todos estos detalles para evitar confusiones.

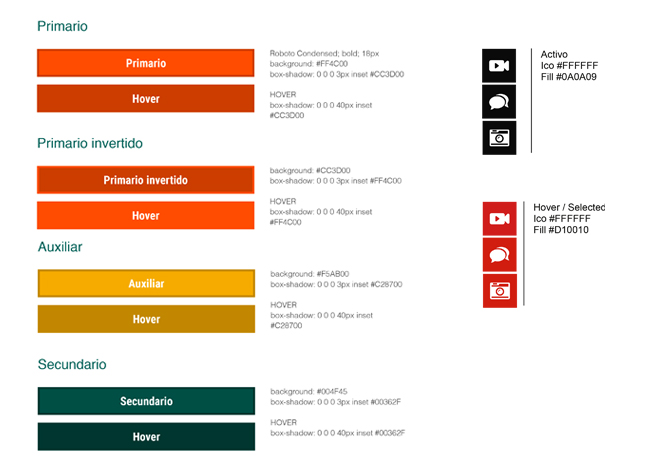
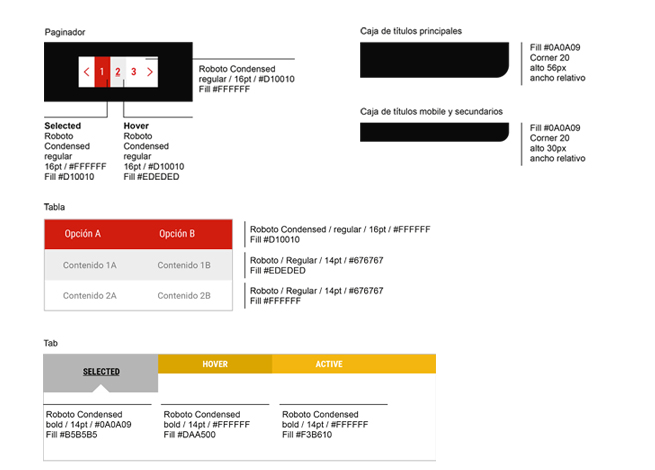
Estilos de botones y/o elementos de navegación
Define el uso combinado de las tipografías con la paleta cromática. Debe mostrar cómo se verán los botones y enlaces, considerando los usos con y sin texto, en hover, selección e inactividad.
También se describen las aplicaciones en los elementos de navegación, mostrando el diseño de las flechas de desplazamiento, breadcrumbs, menús y submenús.

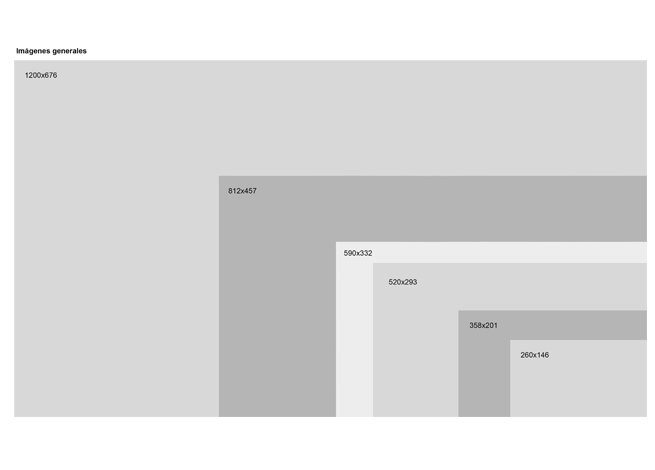
Imágenes
Esta sección indica todos los tamaños y proporciones de imágenes usados en el sitio y cómo conviven dentro del diseño. Además, muestra los efectos o variaciones que puedan tener en sus distintas aplicaciones, especificando si se trata de una galería, foto destacada, uso en el footer u otros.

Otros
Cada sitio es distinto, por lo que siempre incluimos un apartado adicional para entregar los detalles de elementos específicos. Por ejemplo, explicamos las características de los bloques de autor, calendarios, gráficos, tablas y/o fichas, cuando estos existen.

Este entregable es posterior a la presentación de los wireframes, ya que estos definen cómo se estructuran los contenidos, sin definir la apariencia visual.
Es importante que tu proyecto web cuente con una guía de diseño definida, así podrás acceder a la información necesaria para guiar todas las posibles aplicaciones a corto y mediano plazo. Si la utilizas correctamente, el diseño de tu sitio se mantendrá íntegro y conservará la coherencia al adaptarse a los cambios que necesites realizar en el futuro. Un ejemplo de esto son las guías de estilo de Starbucks y la Universidad de Oxford, ambas empresas las han aplicado con éxito a pesar de los cambios que han experimentado a través de los años.
Si necesitas orientación para comprender esta guía o para aplicarla en tu proyecto, contáctanos y analizaremos tu caso.
Acerca del Autor

Agregar un comentario
Steven
hace 4 añosMuchas gracias por la guia, me ha ayudado mucho
Andrea Garatachía
hace 3 añosSe lo agradezco mucho! El tema es claro , pude realizar mi tarea exitosamente y sobretodo, comprendi el tema ♥
david
hace 3 añosBastante claro! Complementa muy bien otras cosas que he averiguado!