Consejos para integrar el SEO en el desarrollo front end con HTML5
El HTML5 trae muchos beneficios a los proyectos digitales. Uno de ellos es mejorar la estrategia SEO al crear estructuras ordenadas y fáciles de indexar. Estas son nuestras recomendaciones para implementarlo.

Pensar que la implementación de una estrategia SEO es un trabajo que debemos implementar en el post-desarrollo es un error. Ya sea si utilizamos Google Analytics, Alexa u otras herramientas, siempre debemos recordar que “primero tenemos que empezar por casa”.
Desde la vereda del desarrollo front end, encontramos una amplia gama de posibilidades para contribuir a este objetivo. Existen múltiples variables a las que podemos -y debemos- prestar atención para que nuestro posicionamiento sea el óptimo.
El punto de partida es analizar la estructura o esqueleto de nuestro sitio web, es decir, el código HTML. En el caso de IDA, hace algunos años entramos en la era del HTML5, todo bajo el alero del World Wide Web Consortium.
Trabajando el SEO desde el HTML5
Al momento de trabajar con HTML se pueden identificar dos grandes grupos que en conjunto construyen un proyecto: BODY y HEAD. Dentro de un sitio web, estos son fundamentales y, literalmente, uno no puede vivir sin el otro.
Primero, comenzamos con el cuerpo de nuestro sitio web. El HTML5 adoptó muchos estándares ya existentes en la red, como los denominados RDF’a o los microformatos, y los transformó en parte de su estructura. Esta base hoy recibe el nombre de Semántica.
Lo nuevo que ocurre en HTML5 es la integración de etiquetas a su familia, dándole un sentido lógico y semántico a la estructura del código.
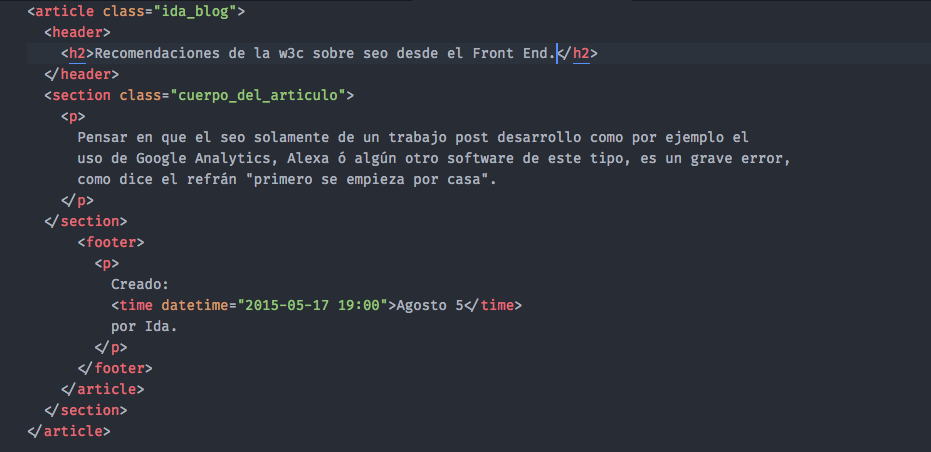
Como ejemplo encontramos las variables article y /article. Al utilizar esta etiqueta, le estamos diciendo al buscador que el contenido está relacionado con algún artículo. Ya sea un foro, notas de revistas, periódicos o entradas de un blog, como por ejemplo este texto.A continuación, podemos revisar un ejemplo donde se aplica en HTML5 la distinción para los artículos:

Uso de microformatos en HTML5
Como mencionamos, un estándar que HTML5 incorporó en su matriz son los llamados microformatos, herramienta recomendada ampliamente por la W3C.
La premisa tras este elemento de construcción web es:
Diseñar para humanos primero y máquinas segundo.
En rigor, se trata simplemente de clases que ayudan a dar formato a la data del código.
Su finalidad es permitir y facilitar la construcción de estándares para los elementos que se expongan en un sitio web. Además, entrega flexibilidad para crear una mejor estructura en blogs y publicaciones en general.
A pesar de su amplia gama de usos, hay que tener ciertas precauciones para no caer en errores al momento de implementarlos:
- No es un nuevo lenguaje y utilizamos las mismas clases de las etiquetas HTML. Como veremos más adelante, usamos los nombres de las clases para el formateo.
- No son la panacea para todas la taxonomías, ontologías y muchas otras abstracciones.
Actualmente es posible encontrar en Internet un directorio de microformatos donde se almacenan todos los repositorios ya creados. Además, se espera que próximamente termine la construcción y posterior liberación de la segunda versión.
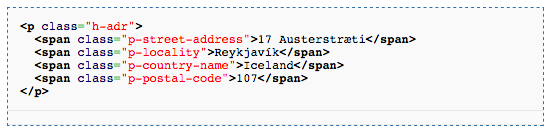
Ejemplo de una dirección postal (h-adr) con microformatos:

Construir un sitio web usando RDF’a
Otra de las sintaxis recomendadas para mejorar el SEO en el proceso front end es RDF’a. Esta es muy similar a los microformatos y permite seguir extendiendo la funcionalidad de HTML5.
La diferencia de esta sintaxis con otros tipos existentes es que ya no utiliza los nombres de las clases. Hoy tiene la capacidad de crear nuevas propiedades para la data, las cuales no son al azar.
En el caso del RDF’a, los nombres utilizados están basados en la nomenclatura creada por Schema. Se trata de un proyecto colaborativo que busca promover esquemas de datos estructurados para Internet.
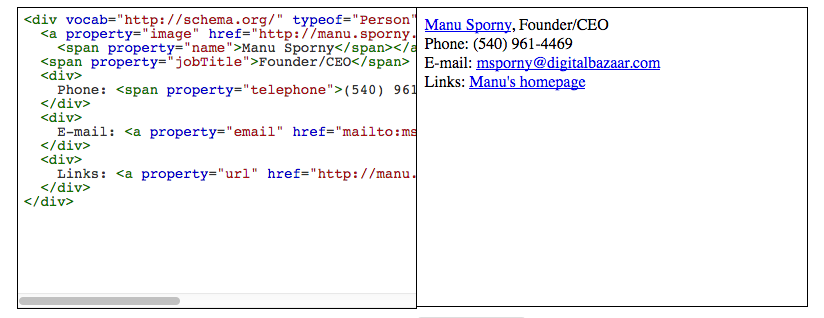
Al navegar por el sitio web podemos encontrar el llamado “campo de juego”, donde se explica cómo está construido cada tipo de estructura.

El estándar HTML5, creado por el World Wide Web Consortium (W3C), permite que el contenido sea indexado rápida y efectivamente. Si somos un blog, un portal de noticias e incluso una tienda online, esto es clave para cumplir nuestros objetivos.
Para triunfar en el mundo online, no solo debemos preocuparnos de que un proyecto digital sea atractivo visualmente, también es fundamental que la estructura interna entregue seguridad y sea sólida.
Acerca del Autor

Agregar un comentario